Comment utiliser les micro-interactions en 2022 ?
Qu’est-ce que sont les micro-interactions ?
Les micro-interactions sont des petits effets qui vont permettre de créer de la vie dans vos interfaces.
Une micro-interaction peut être découpée en quatre étapes.

La première étape, ou trigger, va initier la micro-interaction. Cela peut être un clic sur un bouton de l’interface ou le retour de l’appel d’une API.
La deuxième étape, ou rules, va déterminer ce qu’il se passe une fois que la micro-interaction a été déclenchée.
La troisième étape, ou feedback va permettre à l’utilisateur de savoir ce qu’il s’est passé. Cela peut être un retour visuel et/ou auditif.
La quatrième étape, ou loops and modes va déterminer ce qu’il se produit sur la micro-interaction quand les conditions changent.
Pourquoi mettre en place des micro-interactions ?
Les micro-interactions sont les petits éléments qui vont différencier un site classique d’un autre exceptionnel.
Elles vont vous permettre :
- d’améliorer la navigation;
- de faciliter la compréhension des interactions entre les utilisateurs et votre site web;
- de fournir des retours immédiats aux utilisateurs;
- de laisser une impression positive aux utilisateurs.
Des micro-interactions correctement construites montrent aux utilisateurs que vous aimez ce que vous faites et que vous les aimez eux également.
Quand les utiliser ?
Voici le top des interactions que vous avez sans doute déjà croisées.
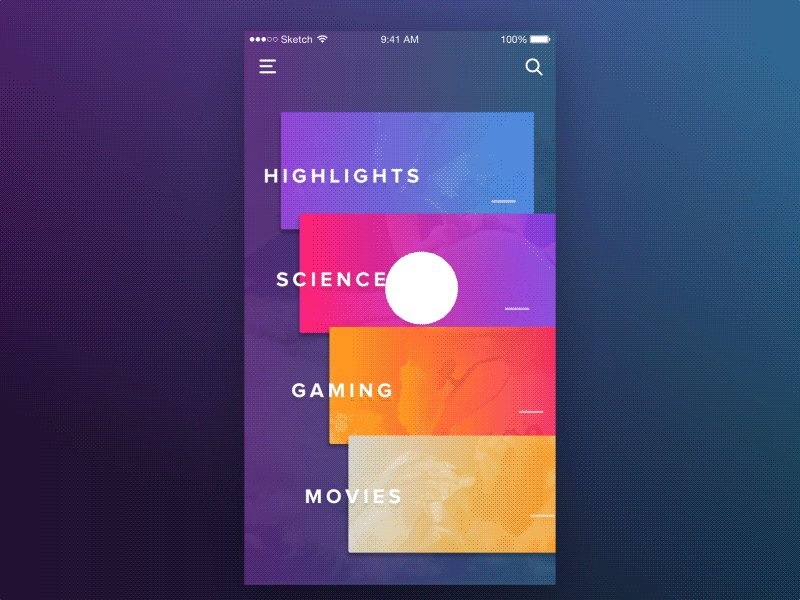
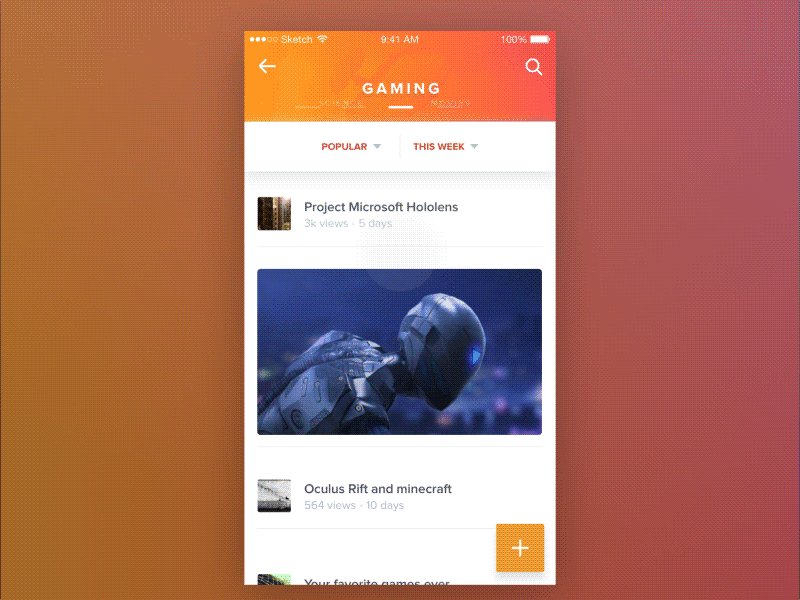
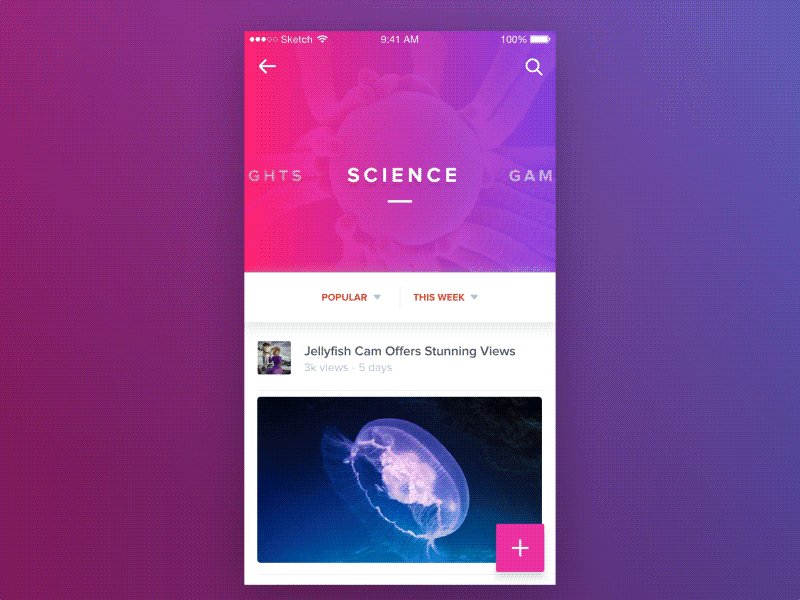
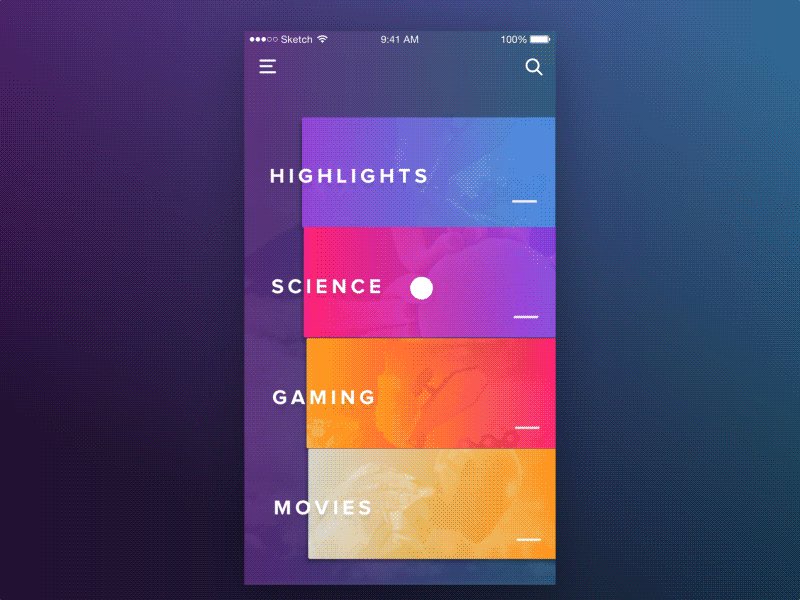
Swipe
L’action de Swipe élimine le fait de cliquer et rend les interactions avec votre interface bien plus fluide. L’utilisateur peut naviguer entre des sections ou des articles comme s’il feuilletait un magazine.

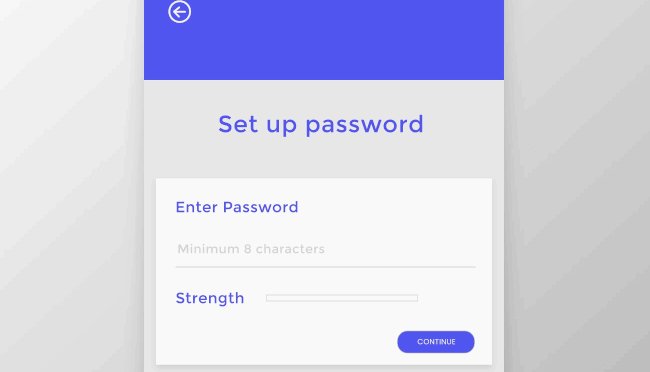
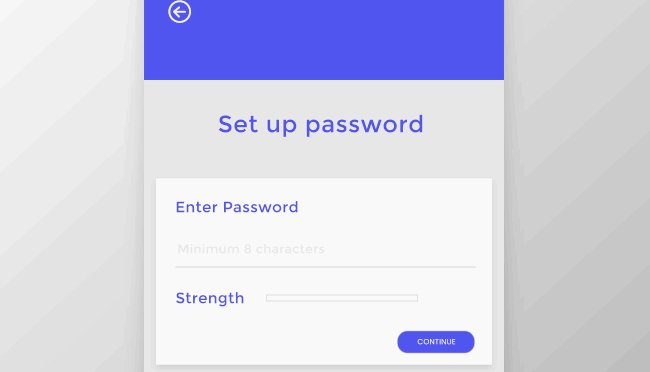
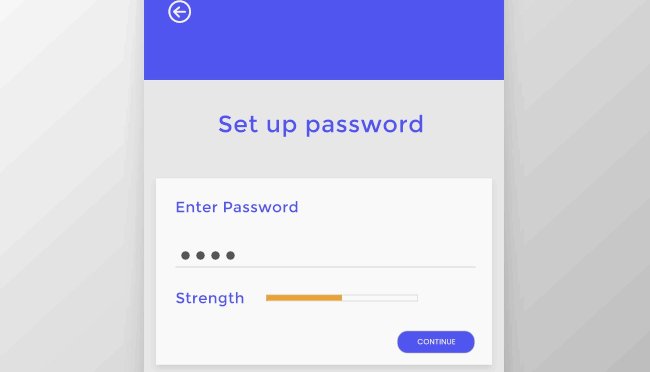
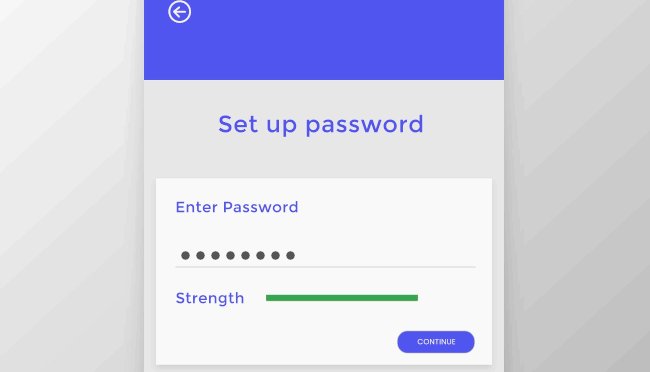
Saisie de données
Beaucoup d’utilisateurs ont des difficultés à renseigner correctement les formulaires. Par exemple, choisir un mot de passe peut être très compliqué. Une micro-interaction qui donne la progression de la qualité de mot de passe à la saisie est une aide précieuse pour guider l’utilisateur sur la bonne voie.

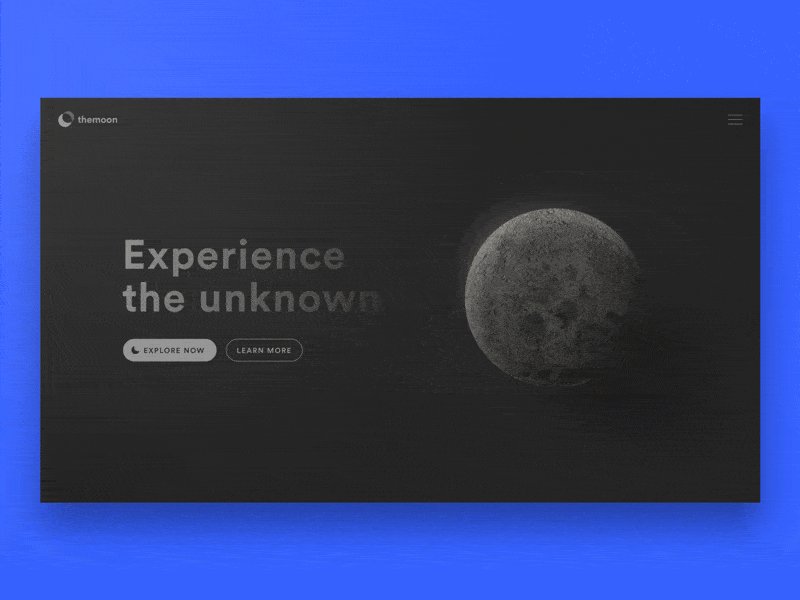
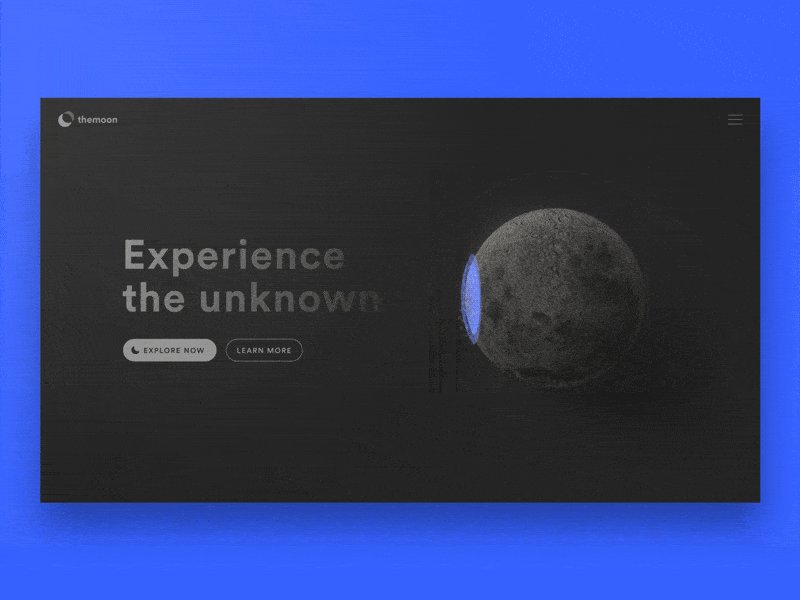
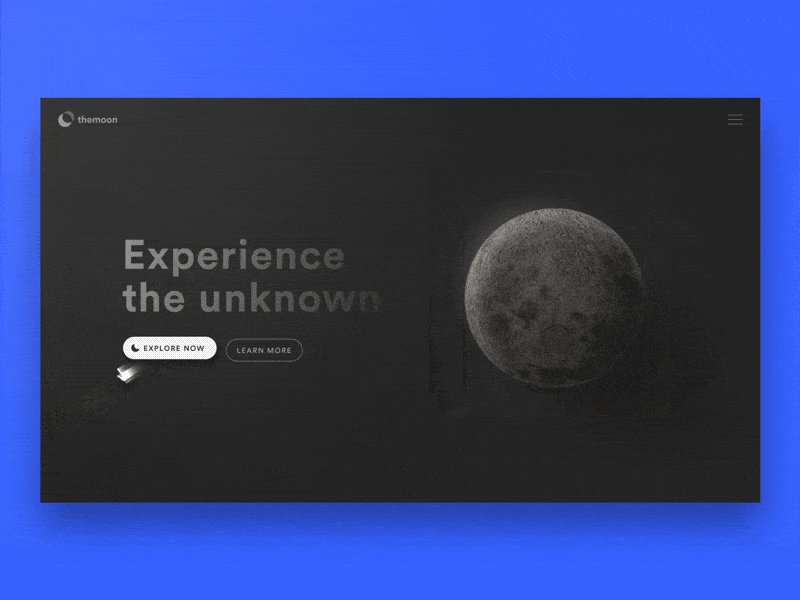
Animation
Les animations peuvent rendre un site exceptionnel. Beaucoup de sites web utilisent la technique du parallax design sur leurs pages d’accueil pour créer l’envie d’en savoir plus.

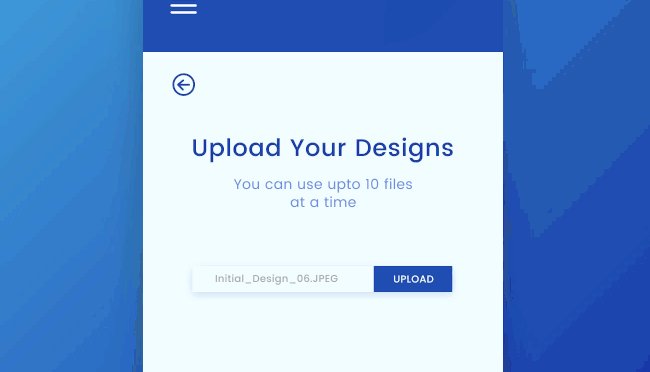
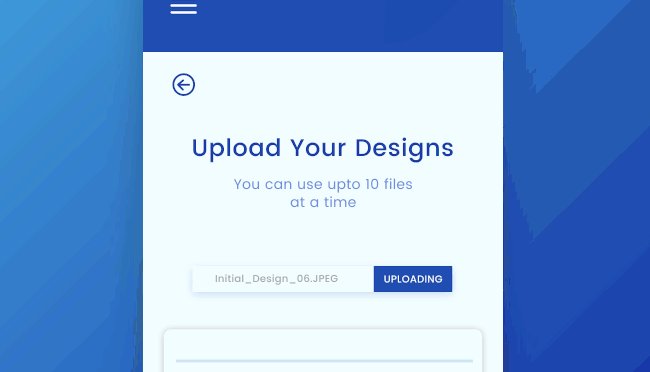
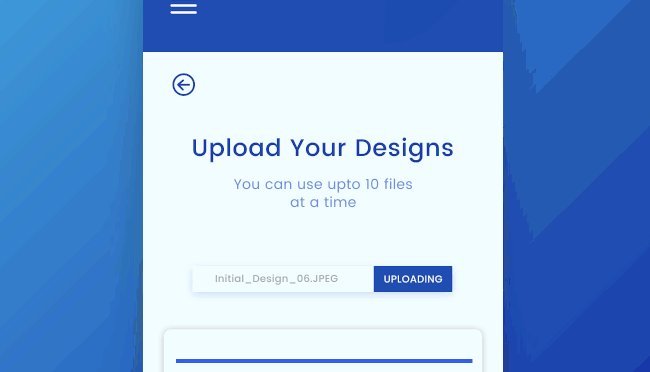
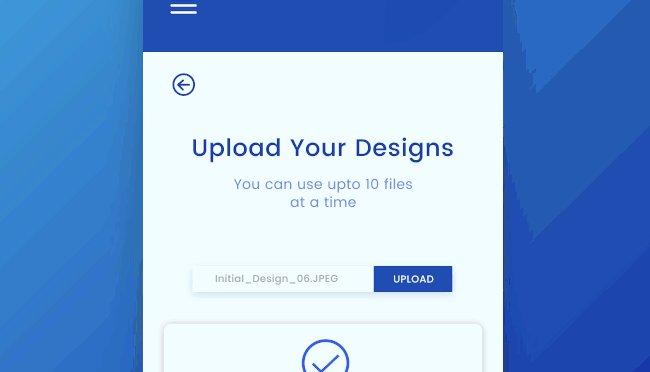
Progression
De nos jours, les utilisateurs ne sont plus très patients. Il n’est plus possible de leur demander de charger un fichier volumineux sans qu’ils sachent exactement si l’opération se déroule correctement. Une progress bar permet de les renseigner et surtout de les faire patienter.

Call to action
Les call to action sont des éléments essentiels de vos interfaces. Vous voulez absolument que les utilisateurs cliquent dessus afin que vous puissiez les convertir. Souvent, une animation subtile permet d’attirer l’utilisateur.

Ils existent bien d’autres cas où vous pouvez insérer des micro-interactions :
- Lorsque l’utilisateur saisi du texte dans une fenêtre de chat;
- Lorsque l’utilisateur rafraichit les données d’un fil d’actualité;
- Lorsque l’utilisateur entre dans un tunnel d’achat ou un tutoriel.
Votre imagination est la seule limite.
Comment réaliser des micro-interactions ?
Pour réaliser des micro-interactions, les designers auront tendance à utiliser des outils comme :
Alors que les développeurs utiliseront plus facilement des librairies de code d’animation comme :
Exemple
Vous trouverez dans le codepen ci-dessous un switch de template light/dark avec une micro-interaction au niveau des icônes de soleil et de lune.
Ce simple effet permet de différencier ce sélecteur de tous les autres et mets un peu de vie au résultat.
Comment je peux vous aider ?
Je suis passionné par la tech mais également par l’UX/UI. J’ai eu l’occasion de participer à la création de nombreux services.
Je serai ravi de vous aider dans vos projets pour trouver les petits éléments qui vous différencieront de la concurrence.
N’hésitez pas à me contacter.